vue2中按需引入Eelement-ui,并解决报错
首先当然是安装element-ui
npm i element-ui -S
接着按照官网所述进行安装 babel-plugin-component
npm install babel-plugin-component -D
再在与main.js同级新建.babelrc文件,配置如下
{
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
接着在main.js按需引入
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import { Button, Select } from 'element-ui';
Vue.component(Button.name, Button);
Vue.component(Select.name, Select);
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
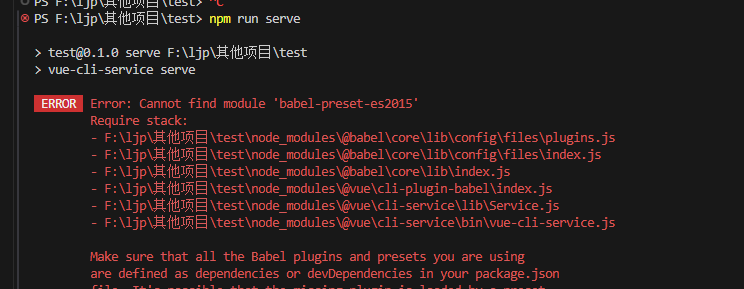
启动项目时报错:Cannot find module ‘babel-preset-es2015’
- 问题原因就是缺少了 babel 配置文件中 es2015 对应的资源包 babel-preset-es2015

解决方法:将.babelrc配置修改如下
{
// 主要修改了这一行
"presets": [["@babel/preset-env", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}