小程序使用Vant
最近公司需要开发一个微信小程序,打算使用Vant组件库进行开发,做个记录
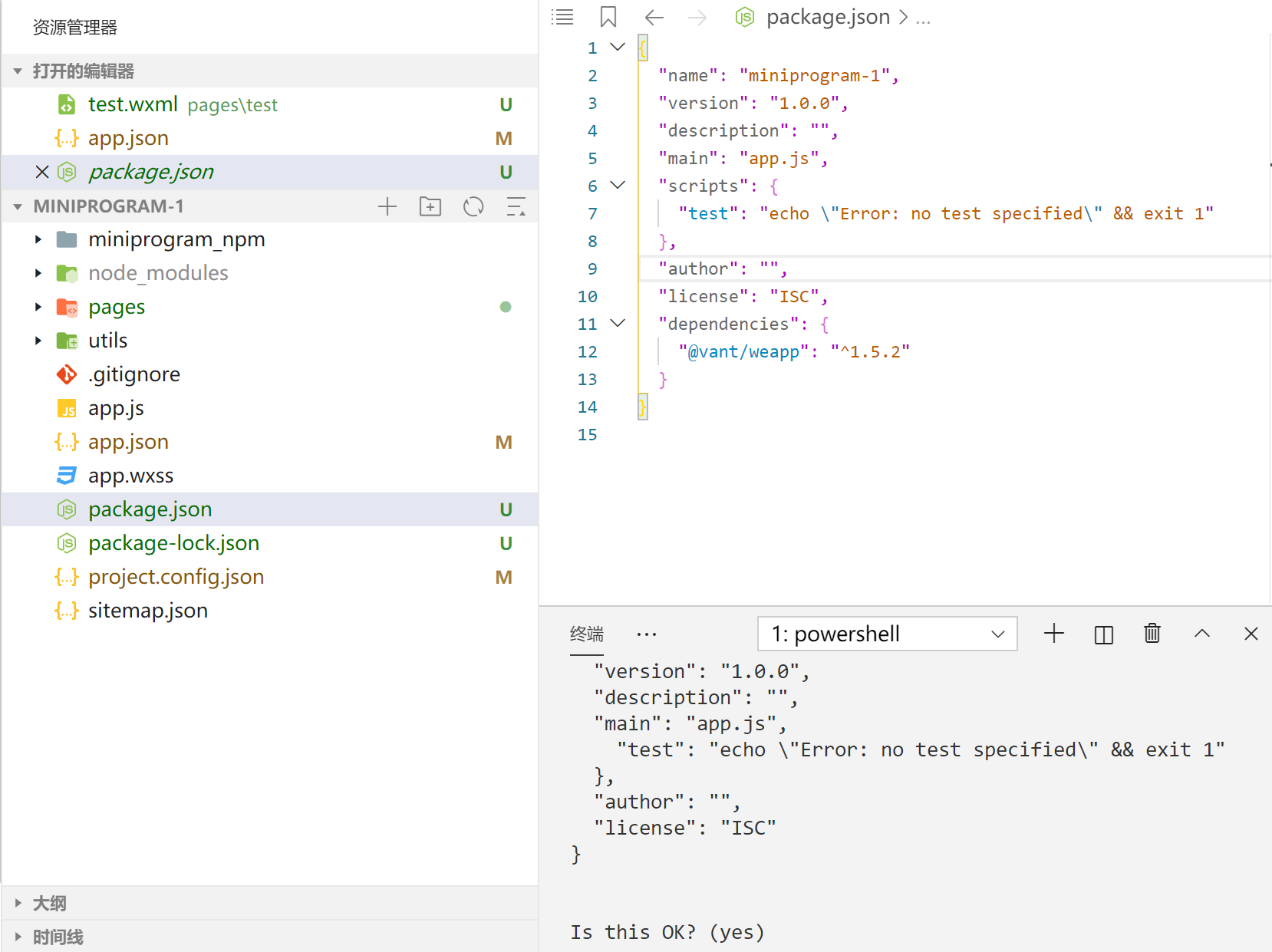
首先创建项目后打开终端,执行npm init!!执行npm init!! 执行npm init!!(重要的事情说三遍)
npm init
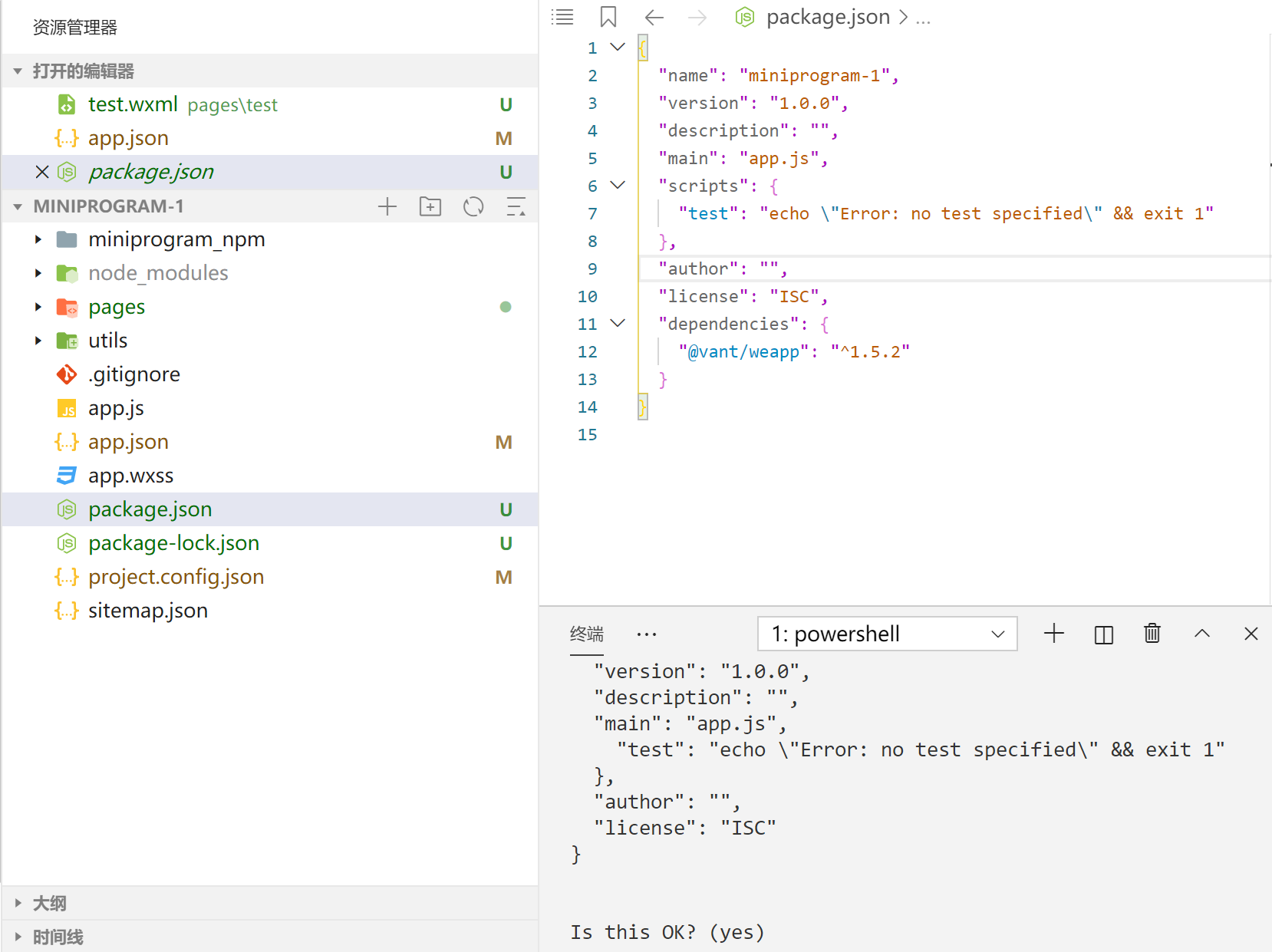
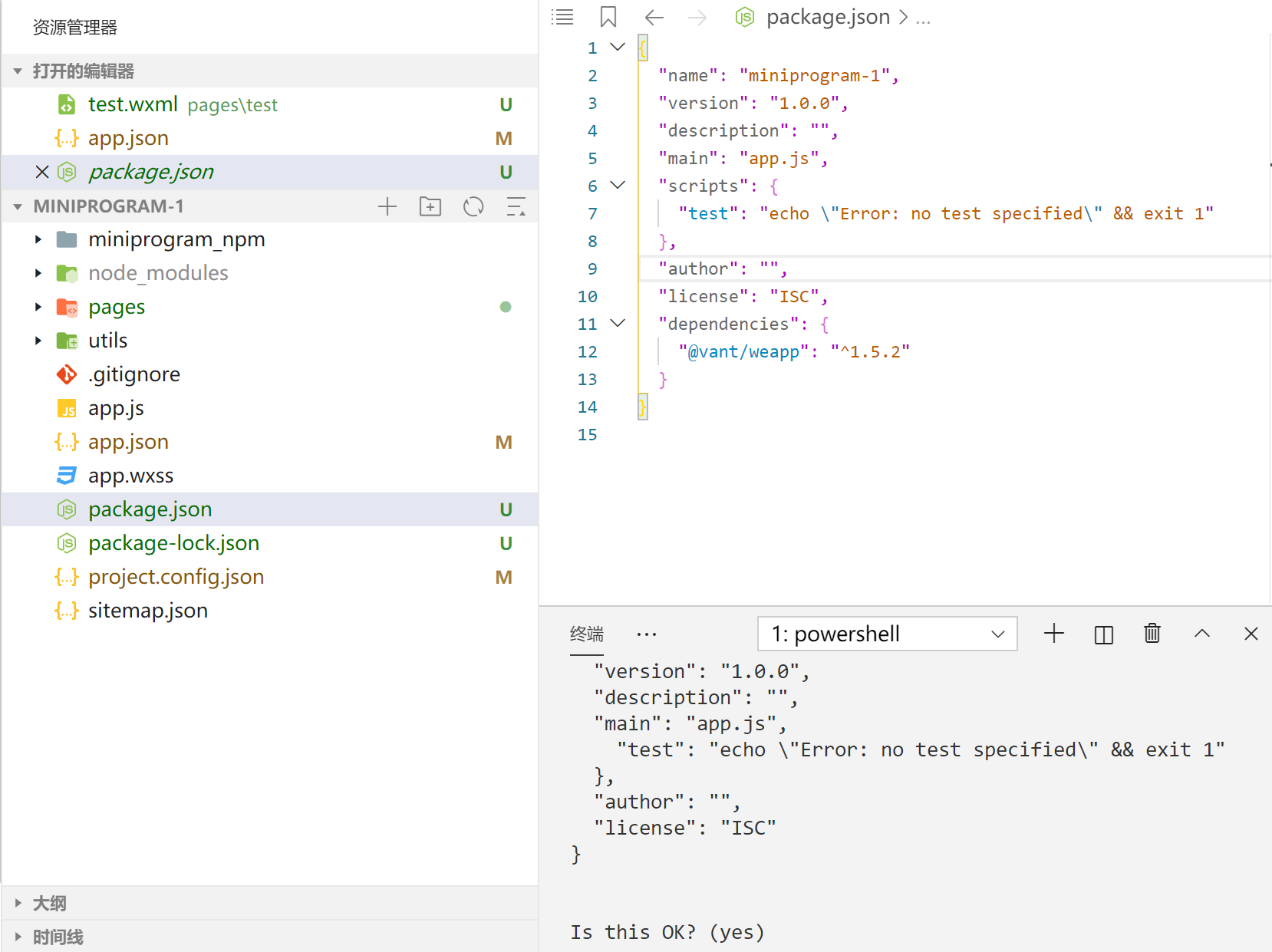
一直回车或者根据提示填入对应信息,成功后可以发现项目中多了个package.json文件

下载Vant
npm i @vant/weapp -S --production
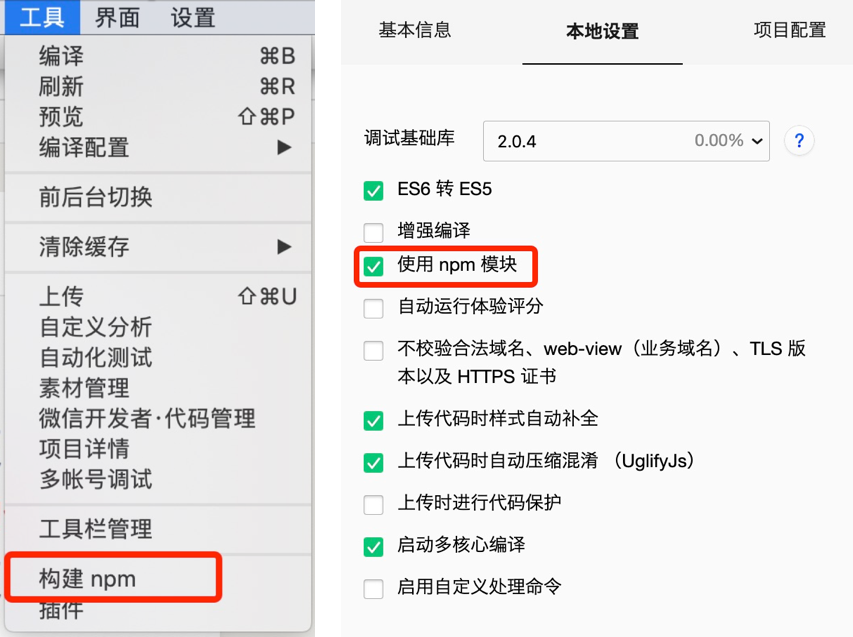
并勾选 使用 npm 模块 选项 打开微信开发者工具,点击 工具 -> 构建 npm,会生成一个miniprogram_npm文件


在app.json中引入组件
"usingComponents": {
"van-button": "path/to/@vant/weapp/dist/button/index"
}

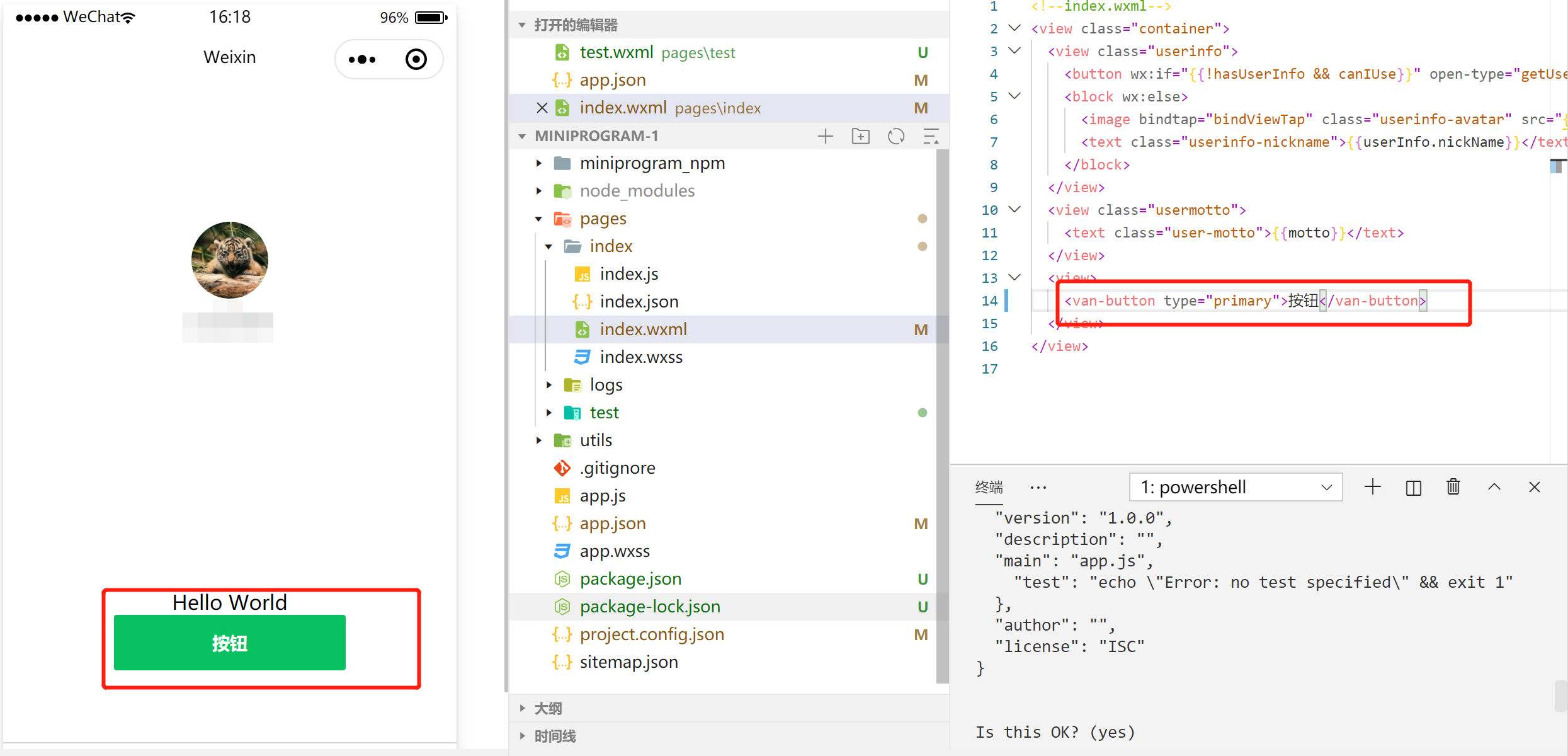
使用组件